Дизайн Web-страниц — это точное размещение компонентов HTML-страниц относительно друг друга в рабочей области окна браузера.
К компонентам страницы относятся:
- блоки текста
- графика
- встроенные приложения.
Размер и границы каждого из этих компонентов в рамках HTML-разметки задаются с разной степенью точности. Размер графики и приложений можно задать с точностью до пикселя. Размеры текстовых блоков в HTML задать нельзя: они вычисляются браузером исходя из относительного размера шрифта по умолчанию.
Автор страницы не может заранее определить настройки браузера пользователя, что существенно ограничивает число вариантов представления информации на странице.
CSS (Cascading Style Sheets) позволяет полностью контролировать форму представления элементов HTML-разметки.
Каскадные таблицы стилей призваны разрешить противоречие между точностью определения размеров картинок и приложений, с одной стороны, и точностью определения размеров блоков текста и его начертания — с другой.
Таблицы стилей также позволяют определить цвет и начертание текстового фрагмента, изменять эти параметры внутри текстового блока, выполнять выравнивание текстового блока относительно других блоков и компонентов страницы.
Наличие подобных возможностей позволяет говорить о CSS как о средстве разделения логической структуры документа и формы его представления.
Логическая структура документа определяется элементами HTML-разметки, в то время как форма представления каждого из этих элементов задается CSS-описателем элемента.
CSS (CascadingStyleSheets) - Каскадные таблицы стилей - это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применён как к отдельному тегу - элементу, так и одновременно ко всем идентичным элементам на всех страницах сайта.
Давайте теперь разберемся с тем, как сделать так, чтобы написанный CSS применился к нашему HTML коду.
Различают четыре способа применения стилей:
- переопределение стиля в элементе разметки;
- размещение описания стиля в заголовке документа в элементе style ;
- размещение ссылки на внешнее описание через элемент link;
- импорт описания стиля в документ.
Первые два способа заключаются в том, что CSS код будет написан прямо на HTML странице. Третий способ заключается в том, что CSS будет написан в отдельном файле и специальным образом подключен к нашей HTML странице. Третий способ используется гораздо чаще (в подавляющем большинстве случаев). С ним соперничает четвертый способ. Одновременно можно применять все четыре способа.
Давайте разберемся с этими способами более подробно.
CSS внутри атрибута style
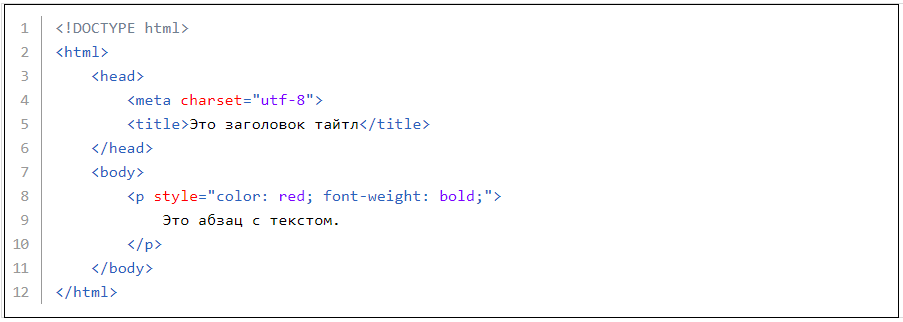
Первый способ заключается в том, что можно добавить атрибут style любому тегу на странице и прямо там написать для него HTML код. Обратите внимание на то, что при этом никаких селекторов писать не нужно, так как CSS код применится только к тому тегу, для которого он написан:

Первый способ не рекомендуется к использованию, потому что он захламляет HTML код.
2 CSS внутри тега style
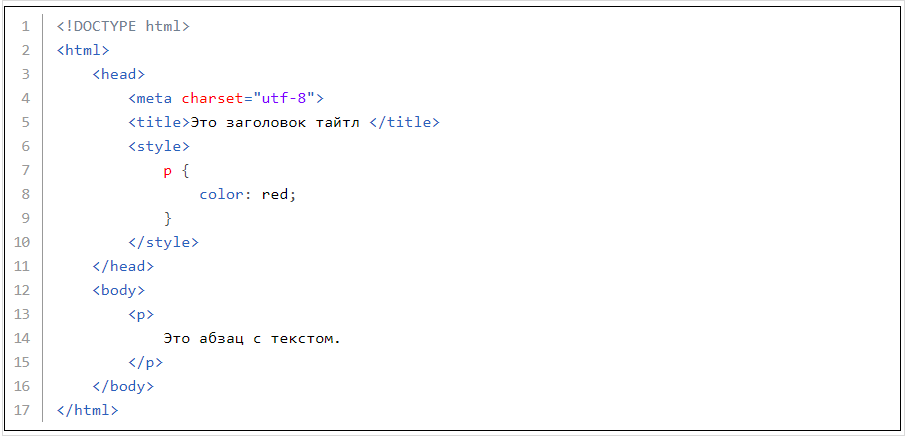
Второй способ заключается в том, что CSS код можно написать в теге <style> Его можно размещать как внутри <head> (чаще всего), так и внутри <body>.

Недостаток этого способа в том, что CSS код применяется только к одной странице сайта, а не ко многим. Этот способ обычно применяется тогда, когда нужно написать CSS на конкретной странице сайта, не затрагивая остальных, и, в общем случае, к употреблению не рекомендуется.
3 Отдельный CSS файл
Самый распространенный способ подключения CSS - это когда он хранится в отдельном файле и этот файл подключается ко всем страницам нашего сайта.
Преимущество такого подхода в том, что CSS файл один, а HTML файлов может быть любое количество, хоть тысяча. Мы сделаем изменение в одном месте CSS файла, например, покрасим все абзацы в красный цвет, и эти изменения применятся на всей 1000 HTML страниц, к которым подключен наш CSS файл. Очень удобно и быстро.
Чтобы подключить CSS файл к HTML странице, в теге head следует написать такую конструкцию:
<linkrel="stylesheet" href="путь к CSS файлу">.
Сам CSS файл должен быть с расширением .css. Обычно его называют styles.css или style.css.
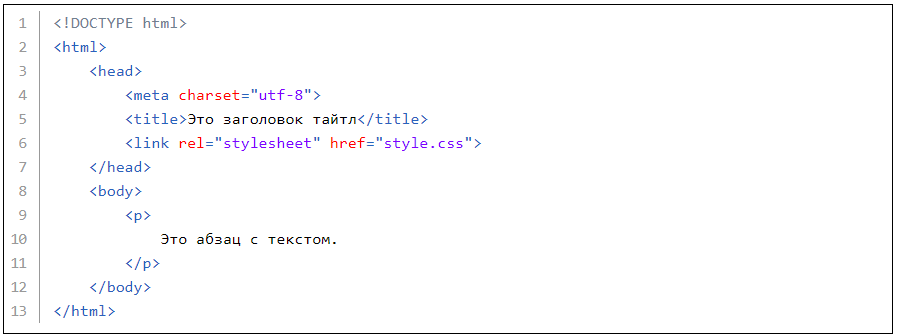
В следующем примере к нашему HTML файлу подключается CSS файл style.css:

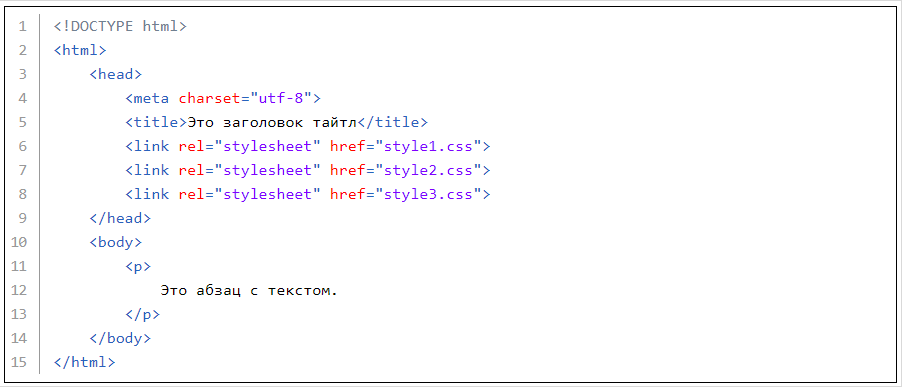
Можно подключать не один файл, а несколько. Давайте подключим файлы style1.css, style2.css и style3.css: