Для распознания данного вида списка браузером используются два вида тегов, такие как: <ul> и <li> они считаться двойными тегами, так как у них есть закрывающиеся теги </ul> и </li>.
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста.
Но давайте посмотрим, как в коде выглядит маркированные списки:
<html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
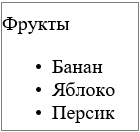
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Персик</li>
</ul>
</body>
</html>
А вот так выглядит в браузере:

На изображении выше (Рис 7.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута "type" | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде не закрашенного круга | circle |
|
| Маркеры в виде квадрата | square |
|
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение "circle" для атрибута type и задали его нашему маркированному списку:
<html>
<head>
<title>Пример маркированного списка с маркером в виде пустого круга</title>
</head>
<body>
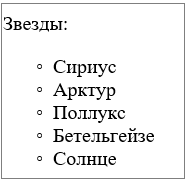
<p>Звезды:</p>
<ul type="circle">
<li>Сириус</li>
<li>Арктур</li>
<li>Поллукс</li>
<li>Бетельгейзе</li>
<li>Солнце</li>
</ul>
</body>
</html>
Сразу смотрим, как это выглядит в браузере:

Посмотрим также и последний пример с квадратным маркером для HTML списка:
<html>
<head>
<title>Пример маркированного списка с маркером в виде квадрата</title>
</head>
<body>
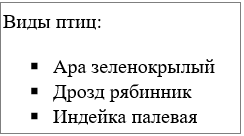
<p>Виды птиц:</p>
<ul type="square">
<li>Ара зеленокрылый</li>
<li>Дрозд рябинник</li>
<li>Индейка палевая</li>
</ul>
</body>
</html>
Обратите внимание на маркер, он стал квадратным:

С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
В отличие от предыдущего вида списков, в нумерованных списках есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно, когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега <ol></ol>. Как это выглядит на практике:
Пример нумерованного списка:<html>
<head>
<title>Пример стандартного нумерованного списка</title>
</head>
<body>
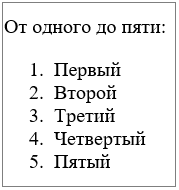
<p>От одного до пяти:</p>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
</ol>
</body>
</html>
Таким образом, выглядит нумерованный список со стандартными настройками в браузере:

Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута "type" | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз, либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
<html><head>
<title>Вложенный маркированный список HTML</title>
</head>
<body>
<ul>
<li>Citroen
<ul>
<li>Berlingo</li>
<li>C1</li>
<li>C2</li>
<li>C3 Picasso</li>
<li>C4 Grand Picasso</li>
</ul>
</li>
<li>KIA</li>
<li>Toyota</li>
<li>Audi</li>
<li>Lexus</li>
</ul>
</body>
</html>
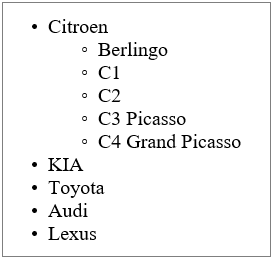
Обратите внимание, как выглядит многоуровневый список в браузере:

Мы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута "type" мы можем переопределить маркеры. Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
<html>
<head>
<title>Нумерованные, маркированные и многоуровневые списки в HTML</title>
</head>
<body>
<ul>
<li>Первая группа тюльпанов
<ol>
<li>Первый класс
<ul>
<li>Простые ранние тюльпаны</li>
</ul>
</li>
<li>Второй класс
<ul>
<li>Махровые тюльпаны</li>
</ul>
</li>
</ol>
</li>
</ul>
</body>
</html>
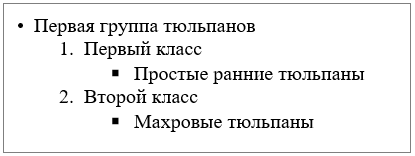
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:

Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
<html>
<body>
<h4>Неупорядоченный список:</h4>
<ul>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ul>
</body>
</html>
Сохраните файл под именем 18ul.html
<html>
<body>
<h4>Упорядоченный список:</h4>
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>
</body>
</html>
Сохраните файл под именем 19ol.html
Практическое задание 3
Списки определений
<html>
<body>
<dl>
<dt>элемент 1</dt>
<dd>описание элемента 1</dd>
<dt>элемент 2</dt>
<dd>описание элемента 2</dd>
</dl>
</body>
</html>
Сохраните файл под именем 20dl.html
<body>
<h4>Список проектов с цифрами:</h4>
<ol>
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ol>
<h4>Список с буквами:</h4>
<ol type="A">
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ol>
<h4>Список с буквами нижнего регистра:</h4>
<ol type="a">
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ol>
<h4>Список с римскими цифрами:</h4>
<ol type="I">
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ol>
<h4>Список с римскими цифрами в нижнем регистре:</h4>
<ol type="i">
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ol>
</body>
</html>
Сохраните файл под именем 21ol.html
<body>
<h4>Список со значком кругом:</h4>
<ul type="disc">
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ul>
<h4>Список со значком окружностью:</h4>
<ul type="circle">
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ul>
<h4>Список со значком квадратом:</h4>
<ul type="square">
<li>intuit.ru</li>
<li>osp.ru</li>
<li>file.ru</li>
</ul>
</body>
</html>
Сохраните файл под именем 22ul.html
<body>
<h4>Вложенный список:</h4>
<ul>
<li>элемент 1</li>
<li>элемент 2</li>
<ul>
<li>элемент 2.1</li>
<li>элемент 2.2</li>
</ul>
<li>элемент 3</li>
</ul>
</body>
</html>
<html>
<body>
<h4>Вложенный список:</h4>
<ul>
<li>элемент 1</li>
<li>элемент 2</li>
<ul>
<li>элемент 2.1</li>
<li>элемент 2.2</li>
<ul>
<li>элемент 2.2.1</li>
<li>элемент 2.2.2</li>
</ul>
</li>
</ul>
</li>
<li>элемент 3</li>
</ul>
</body>
</html>
Сохраните файл под именем 23vlog.html
<body>
<h4>Список определений:</h4>
<dl>
<dt>элемент 1</dt>
<dd>описание элемента 1</dd>
<dt>элемент 2</dt>
<dd>описание элемента 2</dd>
</dl>
</body>
</html>
Сохраните файл под именем 24dl.html
2.Предусмотреть заголовки, абзацы, списки, а также горизонтальные линии.