HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста. Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Тег это базовый элемент языка HTML. То есть HTML состоит именно из тегов и для того чтобы учить HTML, достаточно изучить основные теги, которые чаще всего используются. Если сравнивать с примером из реальной жизни, то тег в HTML - это как кирпич для дома. Кирпич это основной элемент, который используется для строительства дома. То же самое и в HTML, тег это базовый элемент для создания html страницы. С помощью тега мы указываем браузеру, как правильно отобразить содержание html страницы. Тег – это символ разметки, имеющий имя и атрибут. Имя - это строка, состоящая из букв, цифр, строчек и тире (не более 72 символов) Атрибут – это конструкция вида: имя атрибута = значение. Теги пишутся в треугольных скобках <…..>
Существует два типа тегов это парные теги и одинарные теги:
• Парные теги это теги, которые состоит из открывающего тега и закрывающего тега. По короче это теги, которые имеют закрывающего тега.
Примеры: <html> и </html>; <title> и </title>; <head> и <head>; <body> и </body>; <p> и </p>;
• Одинарные теги это теги, которые не имею закрывающего тега.
Примеры одинарных тегов: <br />. <hr />
У html страницы есть базовая структура. Базовая структура на всех страницах сайта, выглядит одинаково. Единственное что может отличаться в базовой структуре страниц от сайта к сайту, это элемент DOCTYPE.
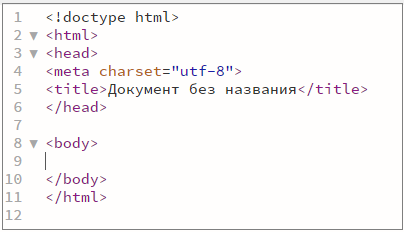
Вот как выглядит базовый каркас html страницы:

В начале страницы, перед тегом html всегда указываем DOCTYPE, то есть тип документа.
Каждая html страница начинается с тега <html> и заканчивается тегом </html> и состоит из заголовка <head></head> и тела <body></body>.
Внутри заголовка пишется служебные элементы, которые не отображаются на странице в браузере. В основном это:
• Мета теги. Главные из них это мета-тег кодировки, через которого указываем кодировку страницы (<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>), мета теги для поисковых систем, это мета-тег c описанием страницы (description) и ключевые слова для страницы (keywords).
• Заголовок страницы, который указывается внутри тега <title></title>. Этот заголовок отображается во вкладке браузера.
• Блок с внутренними стилями. <style type=”text/css”> Внутренние стили. </style>
• Одинарный тег <link />, через которого подключаем внешние файлы.
• А также блок <scriptsrc="library.js" type="text/javascript"> </script> в котором пишутся различные скрипты JavaScript.
Внутри тега <body></body> пишется контент страницы. Контент может содержать текст, изображения, таблицы, списки, ссылки и другие элементы которые отображаются на странице в браузере. Имена тегов можно писать в любом регистре, то есть если напишем <BODY>, <bOdY>,<Body> или <body>, то результат будет один и тот же, но рекомендуется всегда писать в нижнем регистре, то есть <body>.
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега <p> </p>.
Моя первая HTML страница
Напечатайте следующий текст:
<html>
<head>
<title>Это заголовок страницы</title>
</head>
<body>
<h1>Здравствуйте!</h1>
<p>Это моя первая страница HTML. <b>Этот текст выводится жирным шрифтом.</b></p>
</body>
</html>
Сохраните файл в своей собственной папке под именем page1.html

<html>
<head>
<title>Это заголовок страницы</title>
</head>
<body>
<h1>Здравствуйте!</h1>
<p>Это моя первая страница HTML.
<b>Этот текст выводится жирным шрифтом.</b></p>
</body>
</html>
Сохраните файл под именем page2.html
<html>
<body>
<p>Это параграф 1.</p>
<p>Это параграф 2.</p>
<p>Это параграф 3.</p>
</body>
</html>
Сохраните файл под именем 3p.html