В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML.
Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написала к тому, что для параграфов необходимо использовать уже известный Вам тег <p> </p>. А вот для заголовков используются теги, которые начинаются с английской буквы "H".
Вот весь список заголовков, которые Вы можете использовать:
• <h1> </h1>
• <h2> </h2>
• <h3> </h3>
• <h4> </h4>
• <h5> </h5>
• <h6> </h6>
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h1, h2 или h3.
<html>
<body>
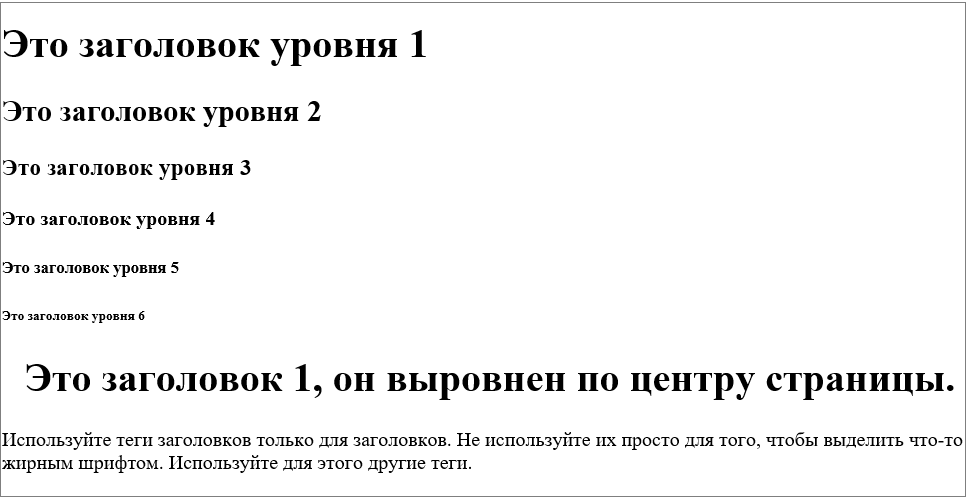
<h1>Это заголовок уровня 1</h1>
<h2>Это заголовок уровня 2</h2>
<h3>Это заголовок уровня 3</h3>
<h4>Это заголовок уровня 4</h4>
<h5>Это заголовок уровня 5</h5>
<h6>Это заголовок уровня 6</h6>
<h1 align="center">Это заголовок 1, он выровнен по центру страницы.</h1>
<p>Используйте теги заголовков только для заголовков.
Не используйте их просто для того, чтобы выделить что-то жирным шрифтом.
Используйте для этого другие теги.</p>
</body>
</html>
Сохраните файл под именем 4h.html
Вот что должно у вас получиться: