8. Таблицы
1.Создание таблицы
Таблицы используют как контейнеры для хранения данных. Чтобы долго не расписывать, давайте сразу перейдем к примеру:<html>
<head>
<title>Главная</title>
</head>
<body>
<p>Меню</p>
<ul>
<li>Главная</li>
<li>Банан</li>
<li>Яблоко</li>
<li><a href="persik.html" title="Польза персика">Персик</a></li>
</ul>
<table border="2">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
Также мы установили значения для атрибута border="2", который отвечает за толщину границы нашей таблицы. Как таблица будет выглядеть в браузере:

Обо всём по порядку.
- За создание таблицы отвечает тег <table></table>.
- За создание строки отвечает тег <tr></tr>.
- А уже внутри идут столбцы, которые создаются тегом <td></td>. Вот внутри данного тега уже можно размещать содержимое таблицы.
В нашем первом примере у нас получилась таблицы 2х2. Я думаю если вы поняли, как создаются таблицы, вы сможете создать таблицу с нужным количеством строк и столбцов. А поэтому не будем долго задерживаться и перейдем дальше.
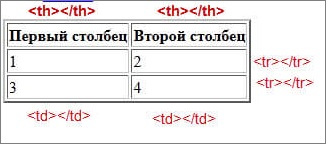
Также существует тег, с помощью которого можно задавать название столбцов. Это тег <th></th>. Давайте посмотрим, как он размещается в коде:
Атрибуты тегов td th
Для тегов <td> и <th> очень полезными являются атрибуты colspan и rowspan.
<html>
<body>
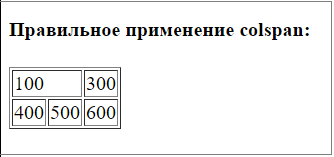
<h4>Правильное применение colspan:</h4>
<table border="1">
<tr>
<td colspan="2">100</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
Вот как выглядит это в браузере:

Следующее здание выполните самостоятельно и посмотрите в чём разница.
<h4>Неправильное применение colspan:</h4>
<table border="1">
<tr>
<td colspan="2">100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
Теперь рассмотрим значение rowspan:
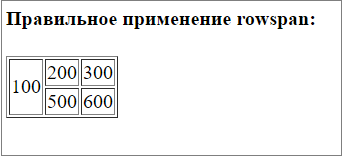
<h4>Правильное применение rowspan:</h4>
<table border="1">
<tr>
<td rowspan="2">100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>500</td>
<td>600</td>
</tr>
</table>
Вот так выглядит в браузере:

Так же предлагаю следующее задание выполнить самостоятельно и понять, в чём разница.
<h4>Неправильное применение rowspan:</h4>
<table border="1">
<tr>
<td rowspan="2">100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
Теперь Вы уже знаете, все нужные атрибуты и их значения, и я предлагаю перейти дальше.
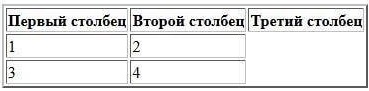
Вы наверняка заметили, что добавилась еще одна строка, которая находится над всеми остальными. И я добавила столько же тегов <th> сколько и столбцов. Иначе если вы добавите тегов заголовка больше чем количество столбцов, тогда ваша таблица будет выглядеть примерно вот так:

Сейчас изучим еще несколько важных и часто используемых атрибутов.
Таблицы в html обладают таким свойством столбцов, что столбцы могут объединяться по вертикали и по горизонтали.
Сначала объединим столбцы:
<table border="2">
<tr>
<th>Первый столбец</th>
<th>Второй столбец</th>
</tr>
<tr>
<td COLSPAN="2">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
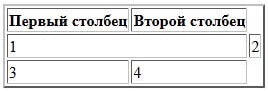
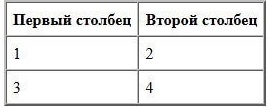
Как это выглядит в браузере:

Как видите ячейка с цифрой "2" вылезла за пределы таблицы. Это произошло из-за того что мы объединили две ячейки по горизонтали. Мы применили здесь атрибут COLSPAN="2". И в значении указали 2, то есть объединить две ячейки.
Сейчас посмотрим, как объединить ячейки по вертикали:
<table border="2">
<tr>
<th>Первый столбец</th>
<th>Второй столбец</th>
</tr>
<tr>
<td ROWSPAN="2">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
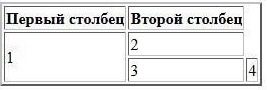
Как это выглядит в браузере:

Сейчас лишней оказалась ячейка с цифрой "4". Также все данные теги и атрибуты можно комбинировать. Например:
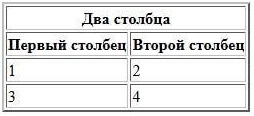
Как это будет выглядеть в браузере:

Также есть два атрибута, которые отвечают за отступы рамки. Это атрибуты CELLPADDING="" CELLSPACING="".
За что отвечают данные атрибуты:
- CELLPADDING — расстояние между границей ячейки и ее содержимым.
- CELLSPACING — расстояние между внешними границами ячеек
<table border="2" cellpadding="6">
<tr>
<th>Первый столбец</th>
<th>Второй столбец</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
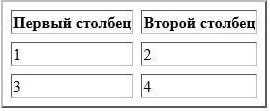
Как это будет выглядеть в браузере:

А сейчас рассмотрим, как работает атрибут cellspacing.
<table border="2" cellpadding="6">
<tr>
<th>Первый столбец</th>
<th>Второй столбец</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
Как это будет выглядеть в браузере:

А сейчас пример с двумя атрибутами вместе:
<table border="2" cellspacing="0" cellpadding="6">
<tr>
<th>Первый столбец</th>
<th>Второй столбец</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
Как это будет выглядеть в браузере:

Пробуйте всё прописать руками. Тогда вы лучше запомните теги и будете помнить, где и как их применить.
Практическое задание 1
Таблицы
<html>
<body>
<p>
Каждая таблица начинается с тега table.
Каждая строка таблицы начинается с тега tr.
Каждый элемент данных таблицы начинается с тега td.
</p>
<h1>Это пример простейшей таблицы, содержащей одну строку и одну ячейку.</h1>
<table border="1">
<tr>
<td>Одна строка и одна ячейка</td>
</tr>
</table>
<h1>Одна строка и три столбца:</h1>
<table border="1">
<tr>
<td> столбец 1</td>
<td> столбец 2</td>
<td> столбец 3</td>
</tr>
</table>
<h1>Две строки и три столбца:</h1>
<table border="1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
</table>
<h1>Рамка таблицы</h1>
<h1>Обычная рамка:</h1>
<table border="1">
<tr>
<td>Первая</td>
<td>строка</td>
</tr>
<tr>
<td>Вторая </td>
<td>строка</td>
</tr>
</table>
<h1>Толстая рамка:</h1>
<table border="10">
<tr>
<td>Первая</td>
<td>строка</td>
</tr>
<tr>
<td>Вторая </td>
<td>строка</td>
</tr>
</table>
<table border="1">
<tr>
<td>строка 1, ячейка 1</td>
<td>строка 1, ячейка 2</td>
</tr>
<tr>
<td>строка 2, ячейка 1</td>
<td>строка 2, ячейка 2</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 40table.html
Практическое задание 2
Таблица без рамки<html>
<body>
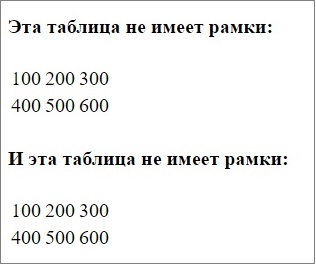
<h4>Эта таблица не имеет рамки:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>И эта таблица не имеет рамки:</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 41border.html

Практическое задание 3
Заголовки в таблице<html>
<body>
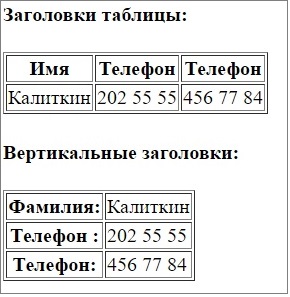
<h4>Заголовки таблицы:</h4>
<table border="1">
<tr>
<th>Имя </th>
<th>Телефон </th>
<th>Телефон </th>
</tr>
<tr>
<td>Калиткин</td>
<td>202 55 55 </td>
<td>456 77 84 </td>
</tr>
</table>
<h4>Вертикальные заголовки:</h4>
<table border="1">
<tr>
<th>Фамилия:</th>
<td>Калиткин</td>
</tr>
<tr>
<th>Телефон :</th>
<td>202 55 55</td>
</tr>
<tr>
<th>Телефон:</th>
<td>456 77 84</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 42th.html

Практическое задание 4
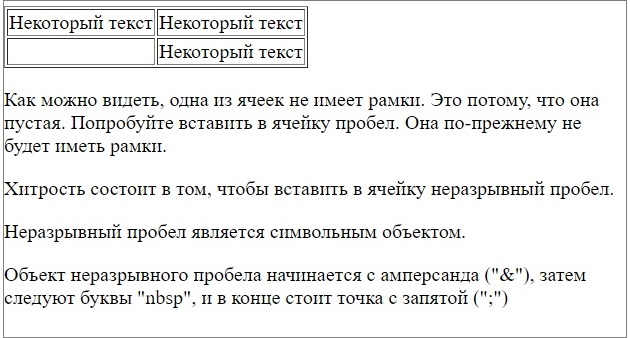
Пустые ячейкиЯчейки таблицы без содержимого в большинстве браузеров выводятся не очень хорошо. Если необходимо сделать ячейку таблицы пустой, то разместите в ней неразрывный пробел
<html>
<body>
<table border="1">
<tr>
<td>Некоторый текст </td>
<td>Некоторый текст </td>
</tr>
<tr>
<td></td>
<td>Некоторый текст </td>
</tr>
</table>
<p>
Как можно видеть, одна из ячеек не имеет рамки. Это потому, что она пустая. Попробуйте вставить в ячейку пробел. Она по-прежнему не будет иметь рамки.
</p>
<p>
Хитрость состоит в том, чтобы вставить в ячейку неразрывный пробел.
</p>
<p>Неразрывный пробел является символьным объектом.
</p>
<p>Объект неразрывного пробела начинается с амперсанда ("&"),
затем следуют буквы "nbsp", и в конце стоит точка с запятой (";")
</p>
<p>
</p>
</body>
</html>
Сохраните файл под именем 43nbsp.html

Практическое задание 5
1.Заглавие таблицы
<html><body>
<h4>
Эта таблица имеет заглавие
и толстую рамку:
</h4>
<table border="6">
<caption>Заглавие</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 44caption.html

Дополнительное задание:
1.Ячейки таблицы, которые охватывают более одной строки/столбца
<html>
<body>
<h4>Ячейка, которая охватывает два столбца:</h4>
<table border="1">
<tr>
<th>Организация</th>
<th colspan="2">Телефон</th>
</tr>
<tr>
<td>Тверской технологический колледж</td>
<td>253-9312</td>
<td>253-9313</td>
</tr>
</table>
<h4>Ячейка, которая охватывает две строки:</h4>
<table border="1">
<tr>
<th>Организация:</th>
<td> Тверской технологический колледж</td>
</tr>
<tr>
<th rowspan="2">Телефон:</th>
<td>253-9312</td>
</tr>
<tr>
<td>253-9313</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 45colrow.html
2.Теги внутри таблицы
<html>
<body>
<table border="1">
<tr>
<td>
<p>Это параграф </p>
<p>Это другой параграф </p>
</td>
<td>Эта ячейка содержит таблицу:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Эта ячейка содержит список
<ul>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ul>
</td>
<td>КОНЕЦ</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 46tegi.html
3.Отступ от рамки до содержимого ячейки
<html><body>
<h4>Без отступа:</h4>
<table border="1">
<tr>
<td>Первая </td>
<td>Строка</td>
</tr>
<tr>
<td>Вторая </td>
<td>Строка</td>
</tr>
</table>
<h4>С отступом (cellpadding) :</h4>
<table border="1" cellpadding="10">
<tr>
<td>Первая</td>
<td>Строка</td>
</tr>
<tr>
<td>Вторая</td>
<td>Строка</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 47cellp.html
4.Расстояние между ячейками
<html>
<body>
<h4>Расстояние между ячейками не задано:</h4>
<table border="1">
<tr>
<td>Первая </td>
<td>Строка </td>
</tr>
<tr>
<td>Вторая </td>
<td>Строка </td>
</tr>
</table>
<h4>Расстояние между ячейками (cellspacing) задано:</h4>
<table border="1" cellspacing="10">
<tr>
<td>Первая </td>
<td>Строка</td>
</tr>
<tr>
<td>Вторая </td>
<td>Строка </td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 48cells.html
5.Использование в таблице фонового цвета или фонового изображения
<html>
<body>
<h4>Фоновый цвет (bgcolor):</h4>
<table border="1" bgcolor="red">
<tr>
<td>Первая </td>
<td>Строка </td>
</tr>
<tr>
<td>Вторая </td>
<td>Строка </td>
</tr>
</table>
<h4>Фоновое изображение (background):</h4>
<table border="1" background="images/bg.jpg">
<tr>
<td>Первая</td>
<td>Строка</td>
</tr>
<tr>
<td>Вторая </td>
<td>Строка </td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 49bgcolor.html
6.Фоновый цвет или фоновое изображение в ячейке таблицы
<html>
<body>
<h4>Ячейки с фоном:</h4>
<table border="1">
<tr>
<td bgcolor="red">Первая</td>
<td>Строка</td>
</tr>
<tr>
<td background="images/bg.jpg"> Вторая</td>
<td>Строка</td>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 50background.html
7.Выравнивание содержимого в ячейках таблицы
<html>
<body>
<table width="360" border="1">
<tr>
<th align="left">Пройдено курсов</th>
<th align="center">2013</th>
<th align="center">2014</th>
</tr>
<tr>
<td align="left">Базы данных</td>
<td align="center">2</td>
<td align="center">3</td>
</tr>
<tr>
<td align="left">Программирование</td>
<td align="center">4</td>
<td align="center">5</td>
</tr>
<tr>
<td align="left">Интернет-технологии</td>
<td align="right">2</td>
<td align="right">3</td>
</tr>
<tr>
<th align="left">всего</th>
<th align="right">8</th>
<th align="right">11</th>
</tr>
</table>
</body>
</html>
Сохраните файл под именем 51align.html
Задание для самостоятельной работы № 3
1.Создать страницу сайта на основе таблицы

2. Создать страницу сайта на основе таблицы
