9. Графическое меню
Если Ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню - раздел веб-сайта, предназначенный помогать, посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта.
1.Создание графических меню
<table> - таблица<tr> - строка в таблице
<td> - ячейка в таблице
<a href = « » ссылка </a>
Практическое задание 1
Для выполнения данного примера требуется предварительная подготовка. Поместите файлы menu-1.png menu-2.png menu-3.png menu-4.png menu-5.png в папку images.<html>
<body>
<table cellpadding='0' cellspacing='0'>
<tr><td><a href=""><img src="/images/menu-1.png" border="0" </a></td></tr>
<tr><td><a href=""><img src="/images/menu-2.png" border="0"></a></td></tr>
<tr><td><a href=""><img src="/images/menu-3.png" border="0"></a></td></tr>
<tr><td><a href=""><img src="/images/menu-4.png" border="0"></a></td></tr>
<tr><td><a href=""><img src="/images/menu-5.png" border="0"></a></td></tr>
</table>
</body>
</html>
Сохраните файл под именем 52images.html
Практическое задание 2
<html><body>
<table cellpadding='0' cellspacing='0' border>
<tr><td><a href=""><img src="/images/menu-1.png" border="0" </a></td></tr>
<tr><td><a href=""><img src="/images/menu-2.png" border="0"></a></td></tr>
<tr><td><a href=""><img src="/images/menu-3.png" border="0"></a></td></tr>
<tr><td><a href=""><img src="/images/menu-4.png" border="0"></a></td></tr>
<tr><td><a href=""><img src="/images/menu-5.png" border="0"></a></td></tr>
</table>
</body>
</html>
Сохраните файл под именем 53images.html
Задание для самостоятельной работы № 3
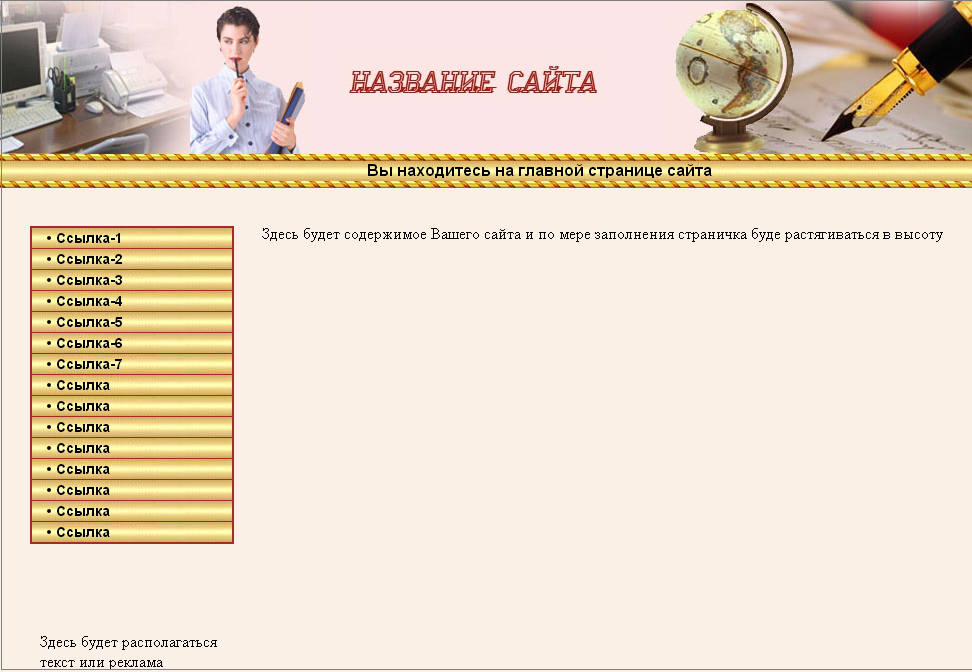
1.Создать страницу сайта, оформить графикой шапку страницы, создать графическое меню.